The Anatomy of a Standout Creative Web Layout
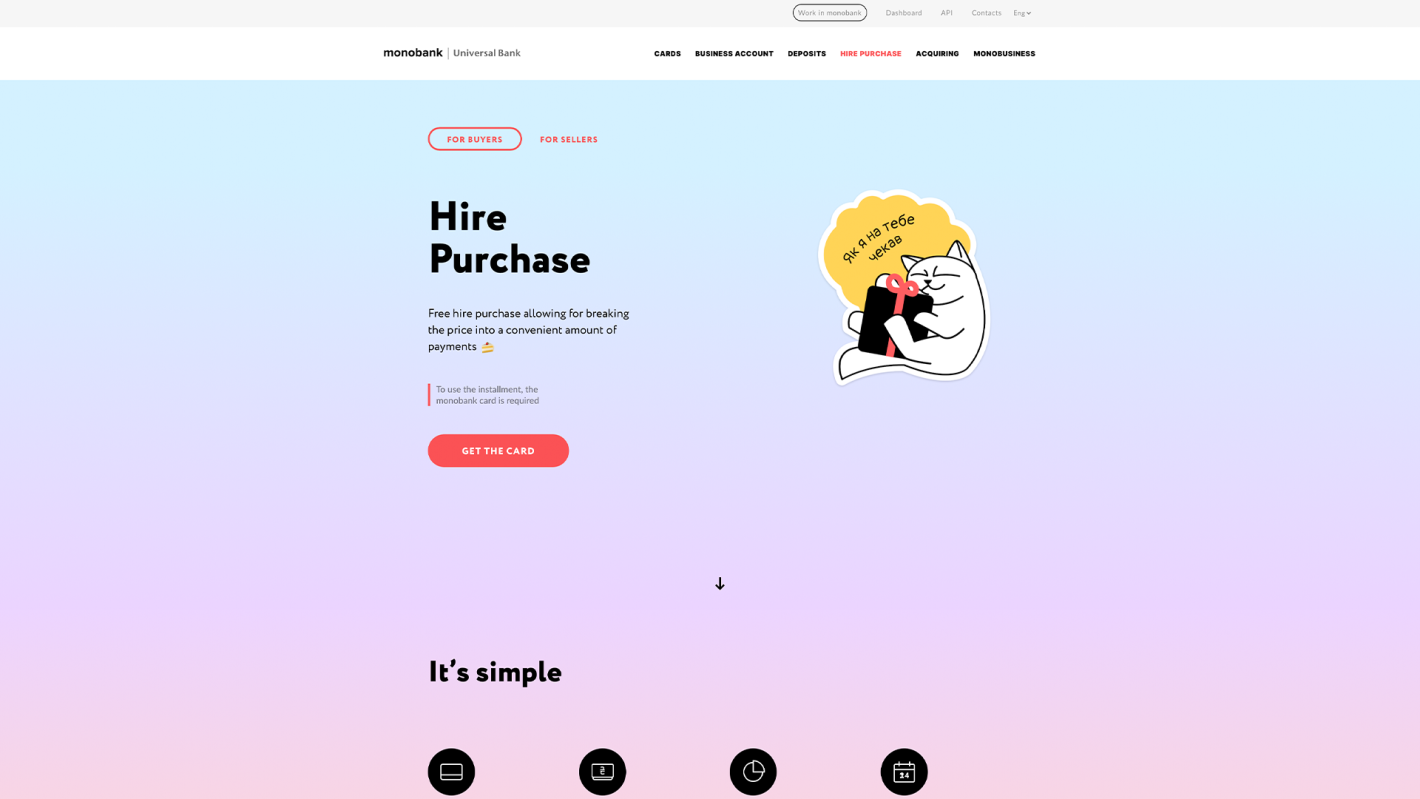
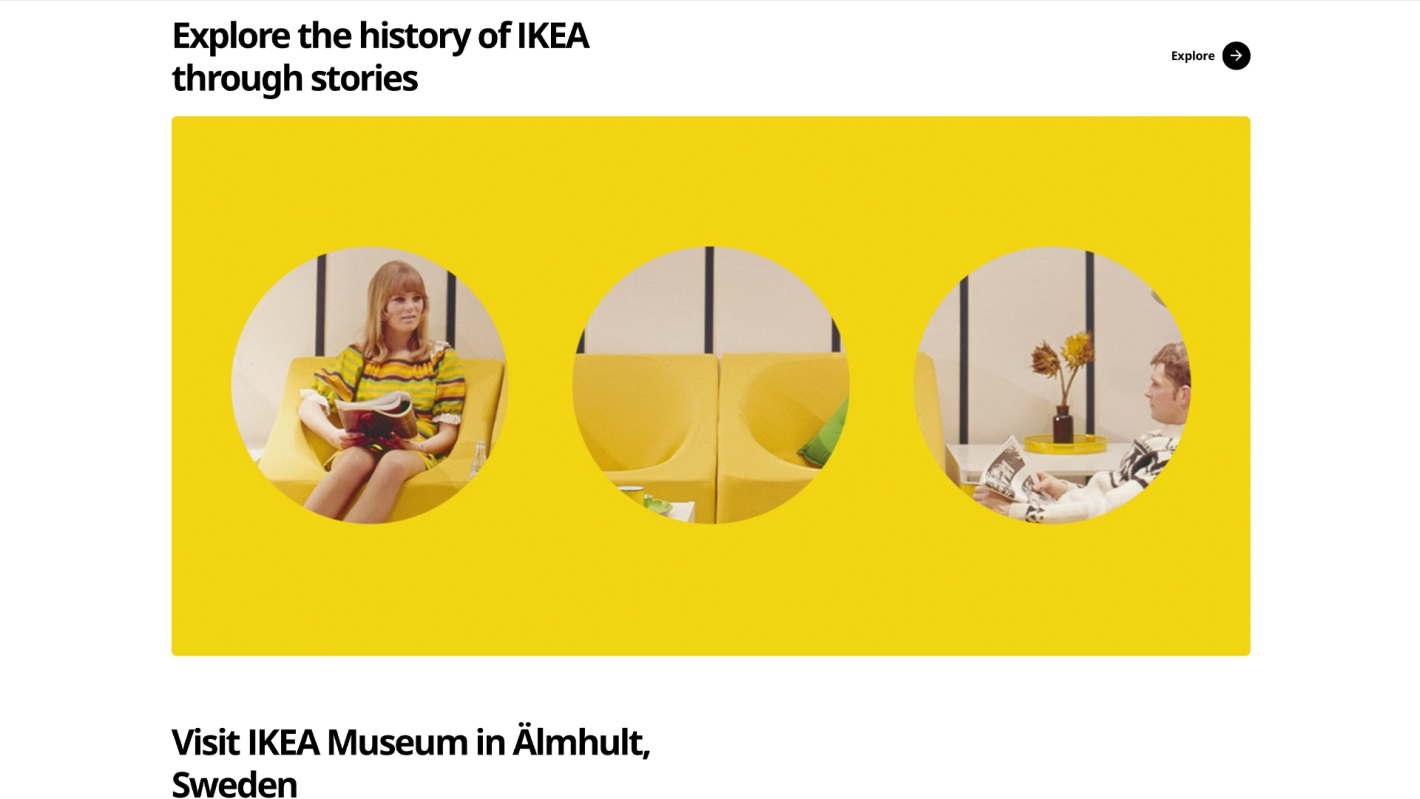
Expressive Typography
Gone are the days when typography played it safe. In 2025, fonts speak. Designers are using bold, editorial headlines, kinetic type, and expressive typefaces to inject personality into digital spaces.
Why it matters: Type is often the first thing a user sees — make it part of the brand experience.
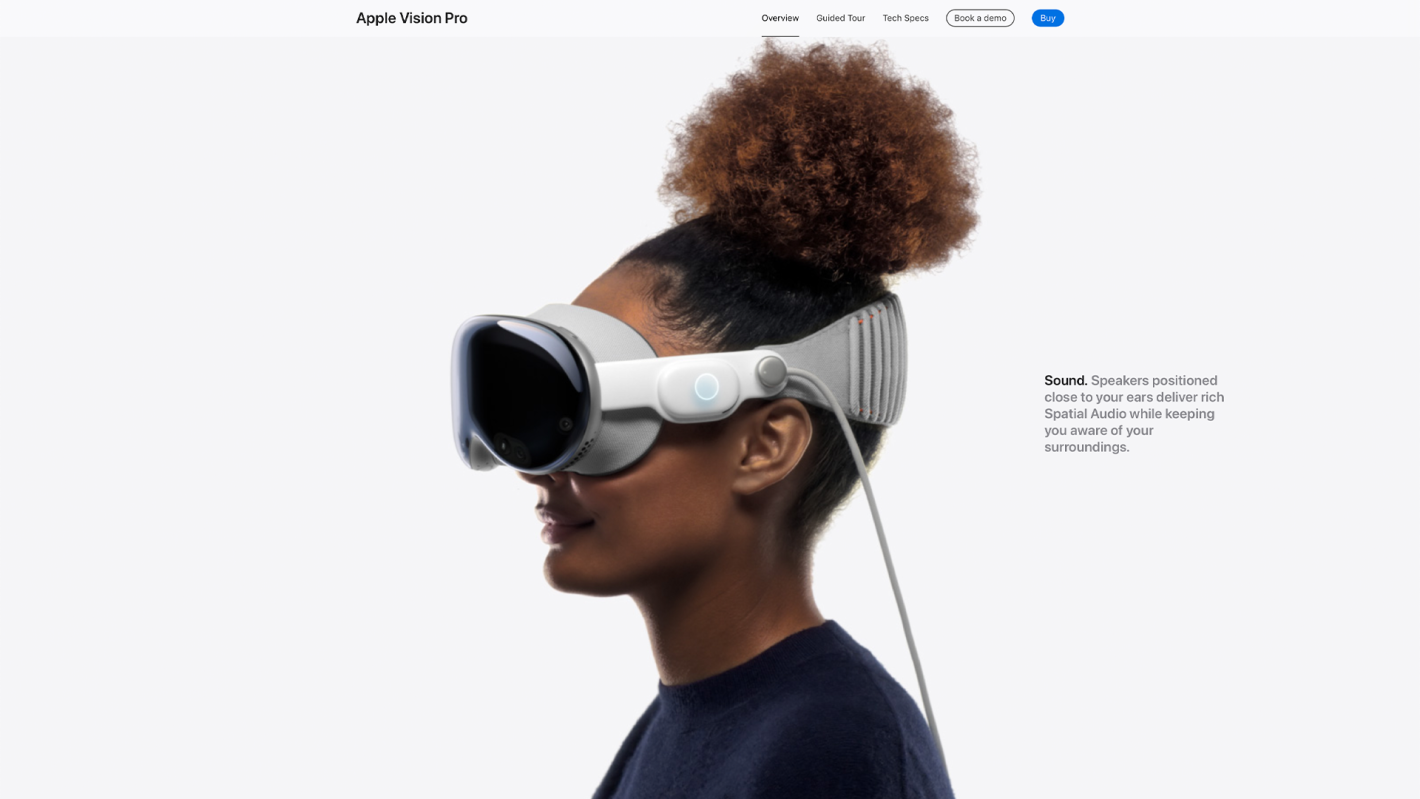
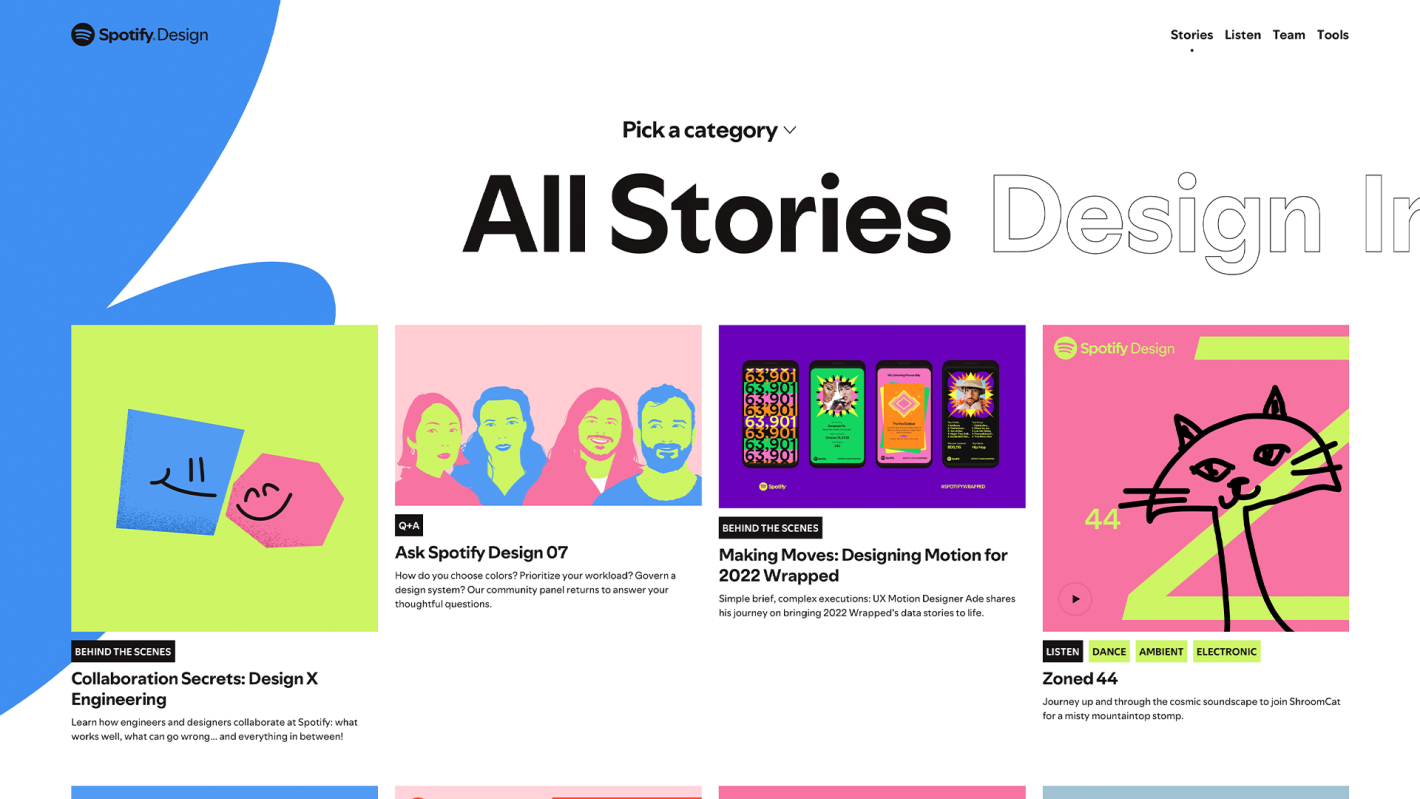
Thoughtful Scrollytelling
Scrollytelling transforms a static page into an unfolding narrative. It guides users with visual pacing — through animation, parallax layers, and progressive content reveals. When done well, it feels like reading a beautifully designed magazine that moves with you.
Why it matters: Keeps users engaged by presenting content in a digestible, story-first way.
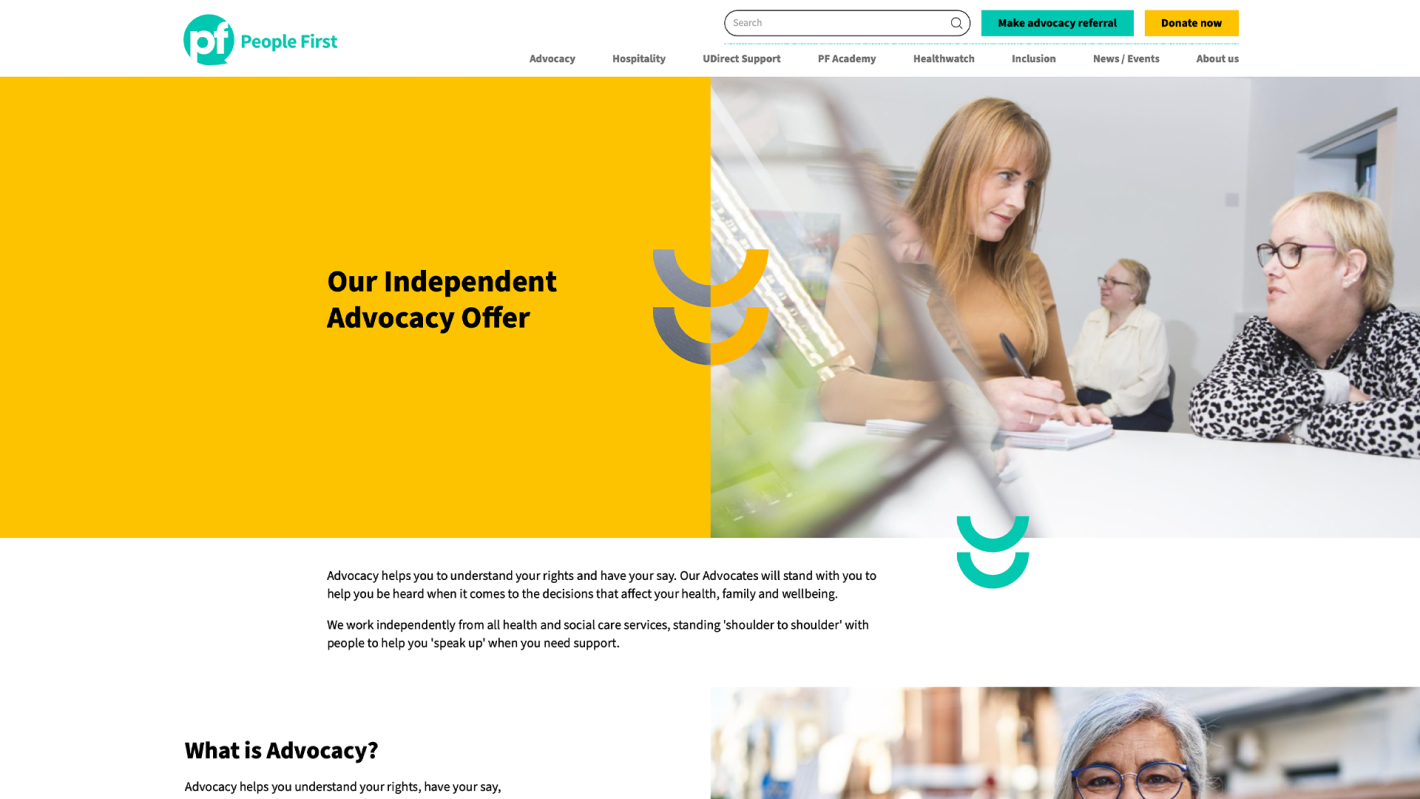
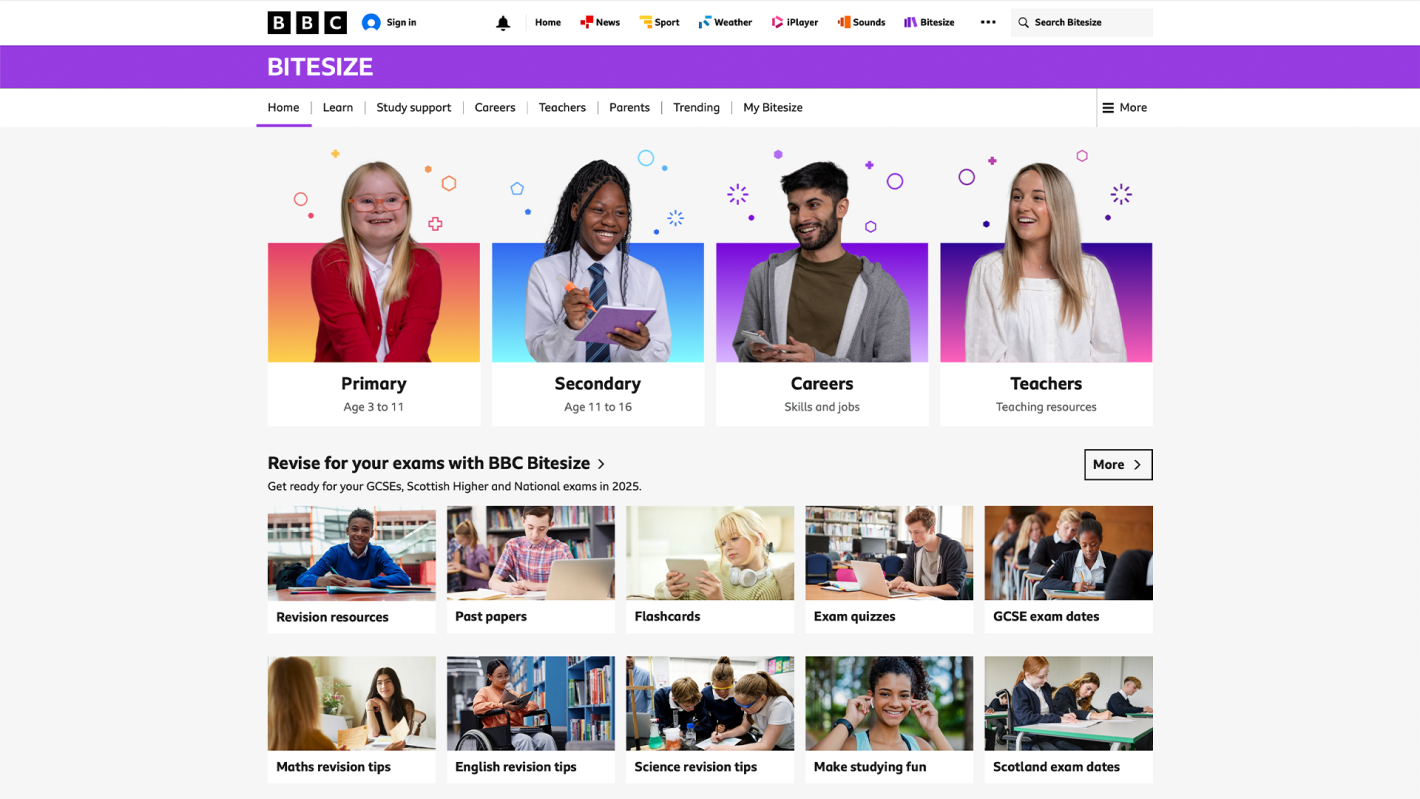
Inclusive, Accessible Design
Design that excludes anyone isn’t truly creative. The best sites today — and certainly those shaped by the upcoming EU Web Accessibility Directive updates — put inclusiveness front and centre. That means high colour contrast, keyboard-friendly navigation, screen reader compatibility, thoughtful motion use, and semantic HTML. But more than that, it means designing with empathy.
Why it matters: Accessible design isn’t just a legal requirement — it’s the foundation of thoughtful, future-facing creativity. It ensures everyone can experience your story, not just those with perfect vision, hearing, dexterity, or cognition.
Subtle Animations
Motion adds life to a layout. Think hover reveals, ambient movement, and transitional effects that give feedback as users navigate. The trick is in subtlety — animations should enhance, not distract.
Why it matters: Encourages exploration and adds delight without overwhelming.
Unique Interactions
From draggable timelines to immersive product reveals, clever interactivity gives users a reason to play with your site. It turns passive scrolls into meaningful actions.
Why it matters: Makes the user part of the experience — not just a spectator.
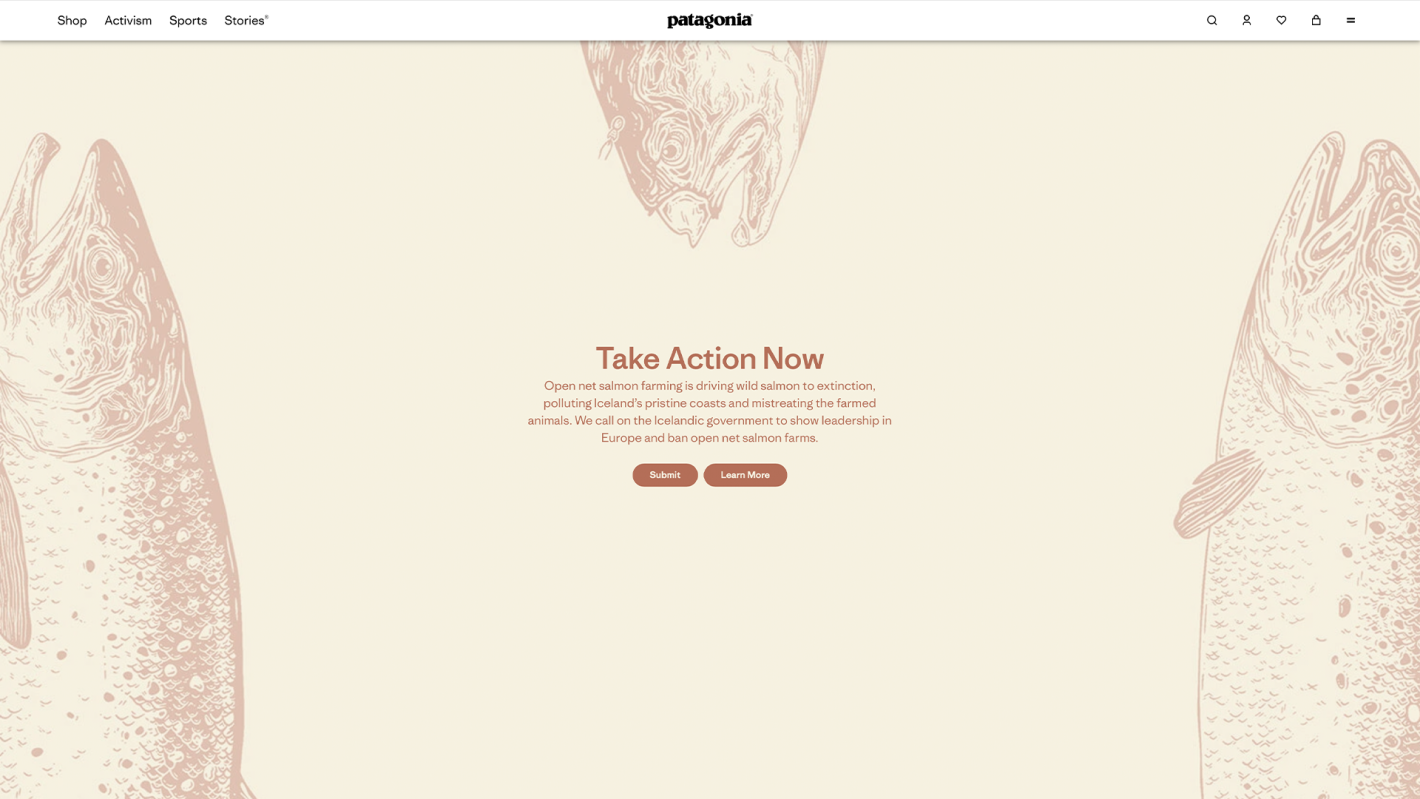
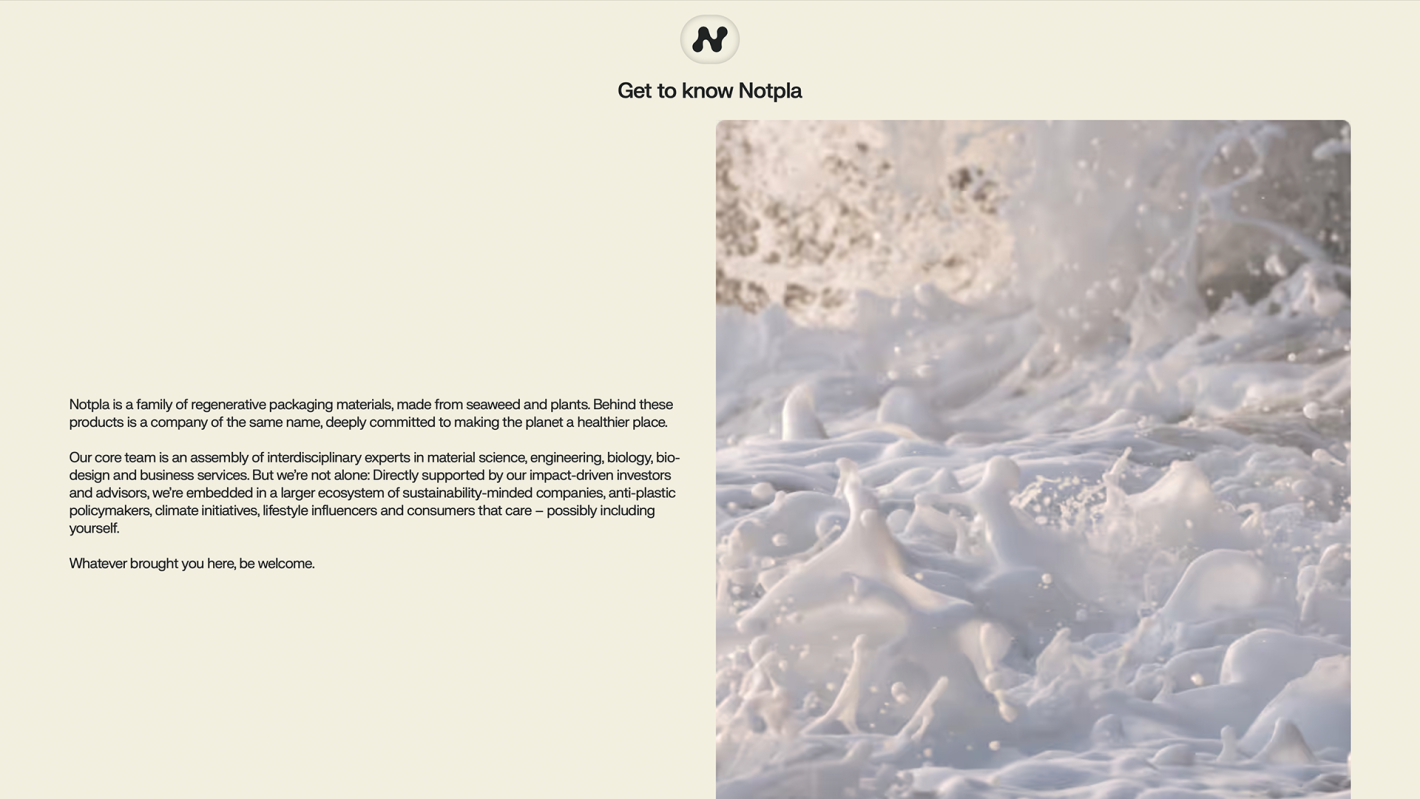
Progressive Content Reveal
Staggered loading, timed transitions, and context-aware reveals (like showing content based on user scroll or hover) help direct attention without dumping everything on the user at once. It gives a sense of pacing that feels natural.
Why it matters: Keeps content feeling fresh and layered — which helps guide the user journey without overwhelming.