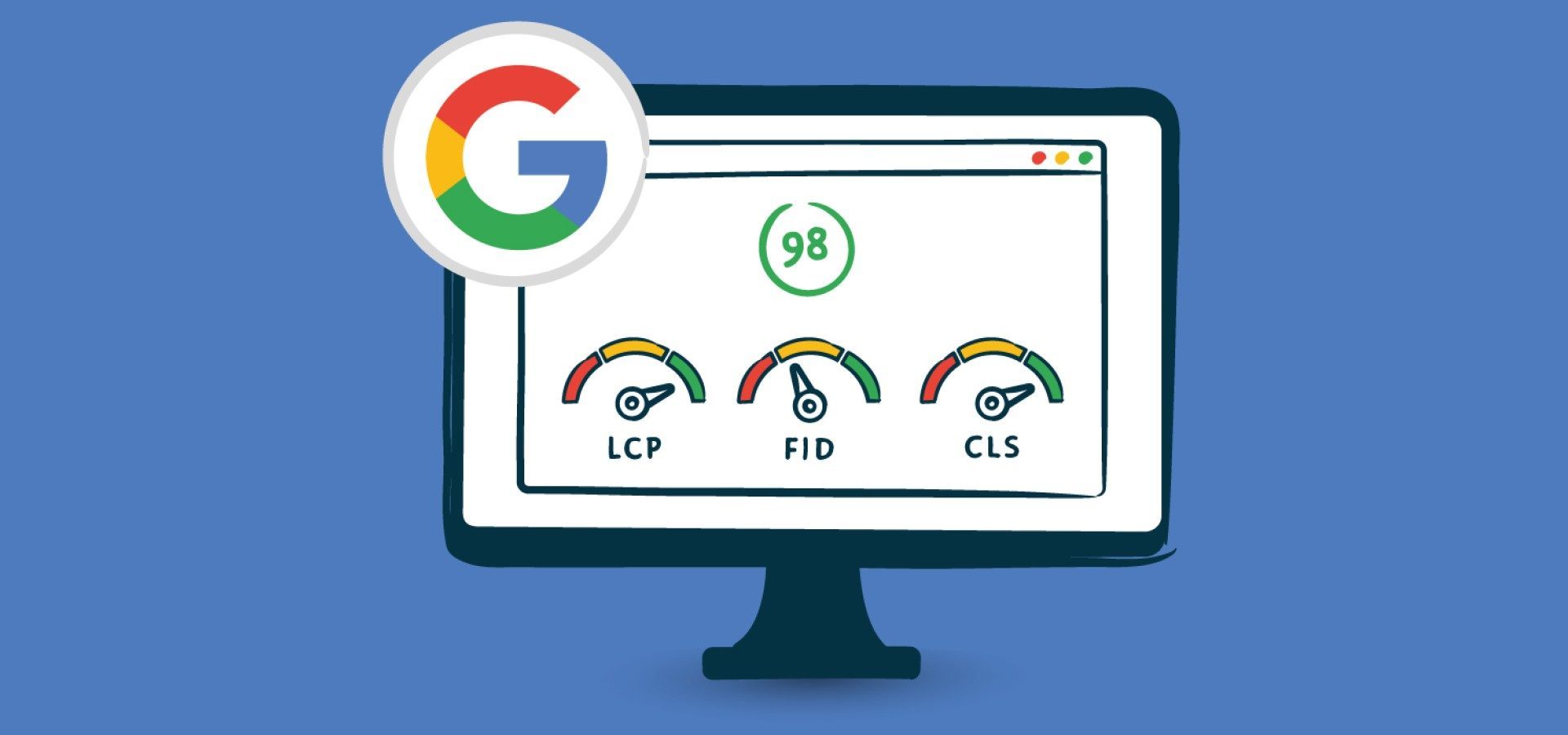
There are three Core Web Vitals that Google uses to assess a website’s user experience score. Let’s examine what each of these means:
Largest Contentful Paint (LCP): The LCP is the time it takes for the largest piece of content on a page to load. A good LCP score is less than 2.5 seconds.
First Input Delay (FID): The FID is the time it takes from when a user first interacts with a page, (such as clicking a link or button) to the time when the browser is able to respond to the interaction. A good FID score is less than 100 milliseconds.
Cumulative Layout Shift (CLS): The CLS is the amount that the layout of a page changes after it has loaded. To provide a good user experience, a website should have a CLS score of 0.1 or less.
These metrics are important because they can affect how users interact with and perceive a website.
For example, a slow LCP can cause frustrations for the end user, the longer they wait for content to load, the more likely they are to leave the website.
A high FID can also cause frustrations for the end user, making it difficult to interact with a page.
A high CLS score indicates a poor user experience as it can make it difficult for users to predict where the content on a page will be. An unexpected layout shift also frustrates users as they can accidentally click something they had not intended to and lose their place. They are also likely to leave the website.